In June 2020, SigmaXI (The Scientific Research Honor Society) and Science Talk launched a virtual Science Communications event under the name #SciCommMake. Through it, scientists and creatives were paired to develop a science communications project in response to the Covid-19 pandemic.
Without this event, our team would have likely never met. We are a group of students and teachers from different schools spread throughout the US, yet our skills complemented each other perfectly.

Our Project Idea
There is a lot of research being done regarding the pandemic, yet a lot of it is coated in scientific jargon. We believe every citizen should have equal access to the knowledge that keeps them safe and healthy. Therefore, our goal was to make COVID-19 health guidelines more accessible by overcoming language barriers through the use of visuals.
We wanted to break down the science behind epidemiology and immunology in a simple and concise way. We decided to build a website containing illustrated info sheets and glossaries, transmission models, and quizzes with leaderboards to motivate and incentivize interactive learning. The quiz aims as a form of self-assessment to test your understanding of vital concepts regarding immunity and vaccinations.
Check out our Covid-Illustrated website here! https://covisual.netlify.app/
UX Research
We conducted a public survey with questions on desired features to include on an educational COVID-19 website. We also wrote up a preliminary quiz to assess the difficulty and clarity of our questions and writing. Our team member Tarun created a data analysis of our reach and effectiveness of questions, depending on age, level of education and personal interest in the topic. We got feedback from over 100 people.
Some general feedback we got was that people wanted content that was “shorter and more specific.” They also wanted “more definitions, fewer options in the quizzes.”
We also were alerted to replace technical words in our quiz questions, such as “prophylactically -> Before having been exposed.”
This feedback allowed our team member Kelly to revise the content and delivery of the quiz and begin writing an evaluation on the topic.
Check out our quiz section here to see how well you score on immunology and vaccination! https://covisual.netlify.app/quiz
Web-building
Our team member Philippa illustrated low-fidelity sketches and then designed high-fidelity wire-frames, which were the visual guide for our website.
Our team member Sharon’s background in Computer Science equipped her with the skills to build our website based on Philippa’s design. She created the quiz, glossary, resource page and about pages, and included a fully functional quiz!

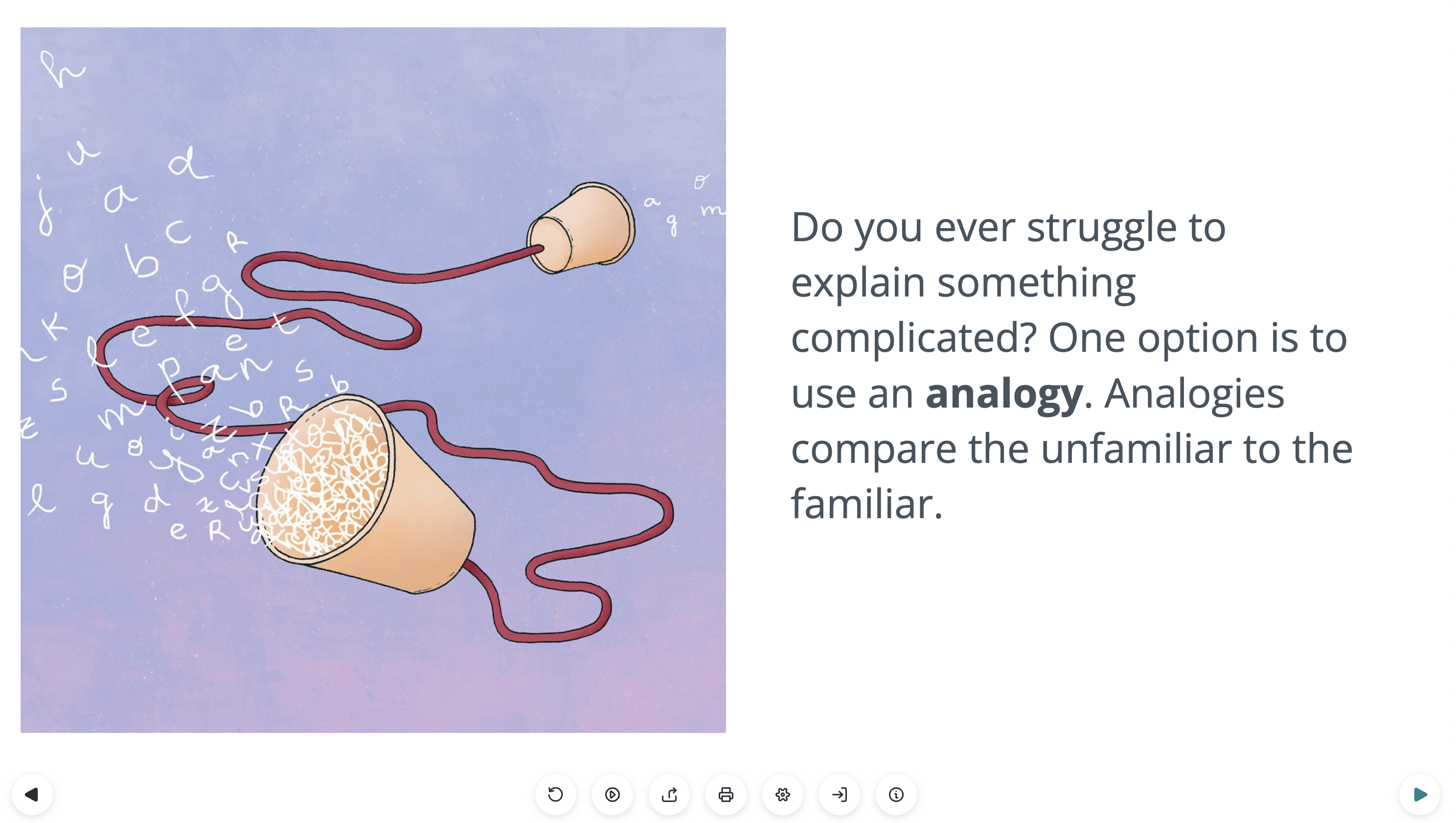
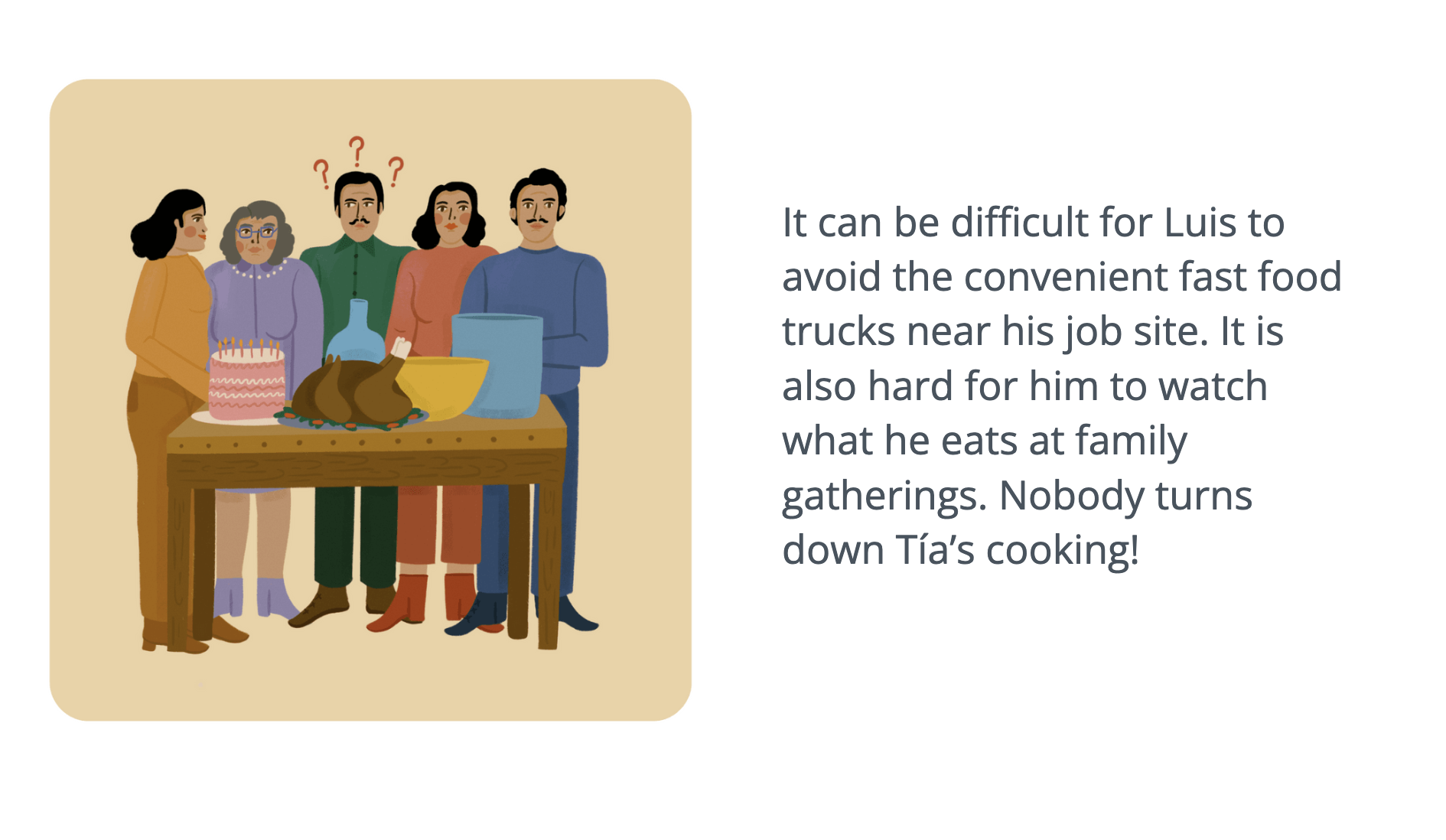
Both Sharon and Philippa created illustrations for the glossary and the resource page. It was important for us that we had a glossary where each scientific term had imagery to accompany a short definition. This is to make the learning experience more engaging and accessible.
In addition, Kelly wrote a more detailed resource page on the quiz topic. This page also includes a mathematical transmission model by Tarun to visualize the trends of COVID-19 transmission. Here is a downloadable version!
Outlook & Usage
We created a fully-developed website that allows for us to create more quizzes and resources, and add glossary terms. This way our website content can grow as we gain more knowledge about the pandemic. Currently, we are looking for more ways to distribute our site and for interested people to put it to use, whether that is with family, in classrooms or on blogs!
You can get in touch with us on the Lifeology Slack workspace, or email Lifeology@lifeomic.com to be connected with us!

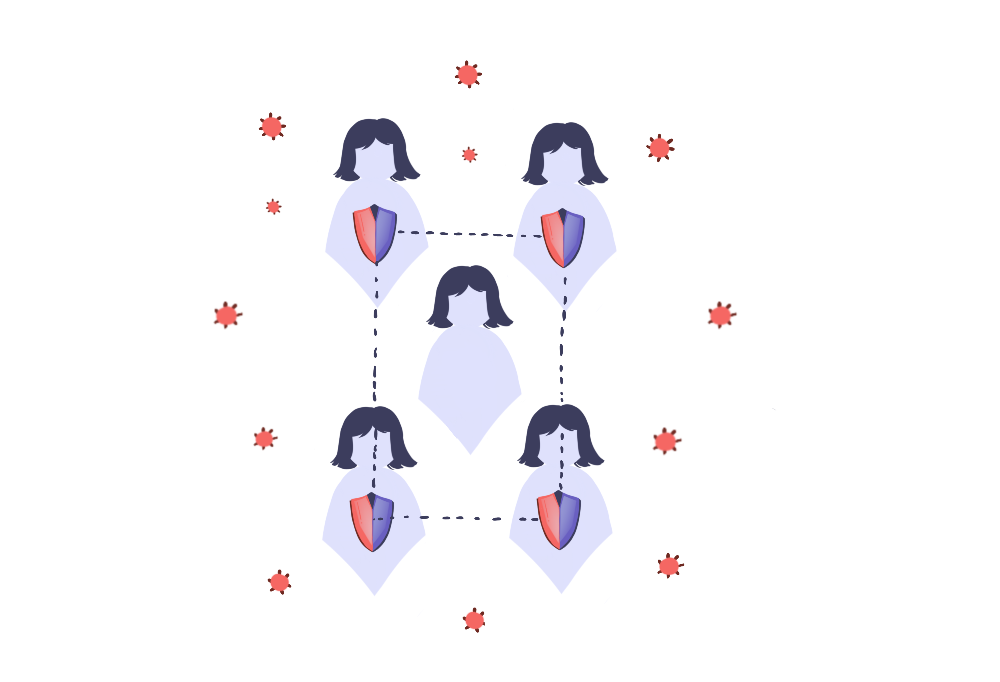
Heard Immunity visual by Philippa, for the COVID-19 Illustrated glossary